Setup Development Environment on Windows with WSL 2
by Gaurav Koley
I had been living the “Windows free” life for almost 10 years even since I switched over to first Linux Mint, then Ubuntu and lately Pop!_OS. Over these years, I went to university, learnt programming and earned 2 degrees in Computer Science, all the while programming on Ubuntu/the CLI.
This changed in 2019 when I joined Microsoft as a Software Engineer and I had to familiarize myself with coding on Windows. Since then, I have worked on Windows for .NET, C# and several Nodejs projects but never did any heavy lifting like Python or Ruby on Rails. (If you are familiar with my blog, my personal projects revolve mostly around Ruby on Rails and VueJS.)
So when Microsoft announced WSL 2, I had to try it out! I’ve always wanted to play games on Windows as well code, but switching my entire workflow to Windows from Pop!_OS wasn’t quite seamless as I wanted — so I was ready for an upgrade.
Install WSL 2
- Jump on the Windows Insider Program by joining in the Settings. You’ll need to be on build 18917 or above, which means you can choose either the Dev or Beta channel — the latter of which is more stable.
- Once you’re up and running, Install WSL 2 with the Linux flavor of your choice.
- Download and install the Linux kernel update package.
- And done! To make the environment seamless, try out Microsoft’s new Terminal to switch between your Linux installs on demand.
Install Docker
Download and install Docker Desktop Stable 2.3.0.2 or a later release.
After installation, on the Docker Deskop app, do the following steps:
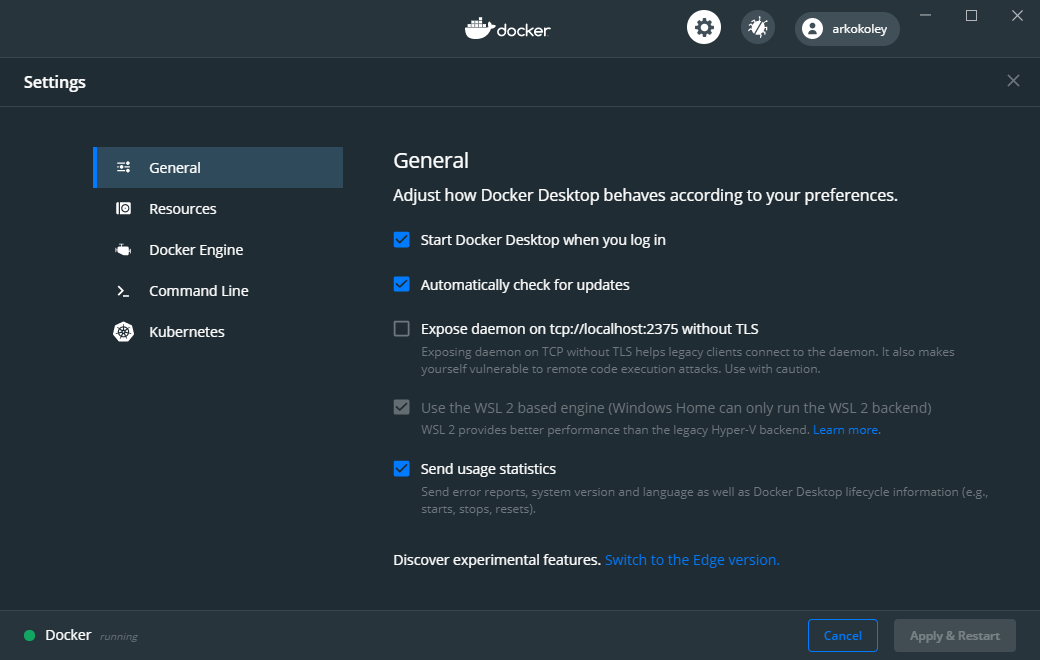
- From the menu, select Settings > General.
-
Select the Use WSL 2 based engine check box. If you are using Windows 10 Home, this will be checked by default.

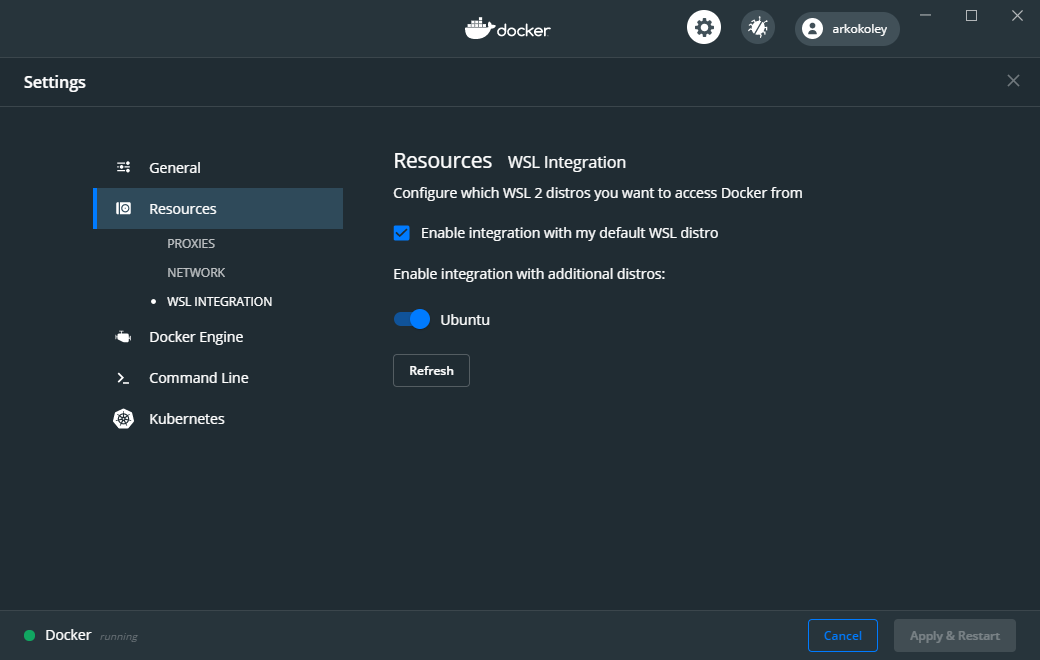
Optionally, select any additional distributions you would like to access docker from, by going to Resources > WSL Integration.

- Click Apply & Restart.
Now you will be able to access docker and docker-compose within your WSL 2 installations too (and these work like native Ubuntu, so most of your existing docker and docker-compose scripts should work just fine).
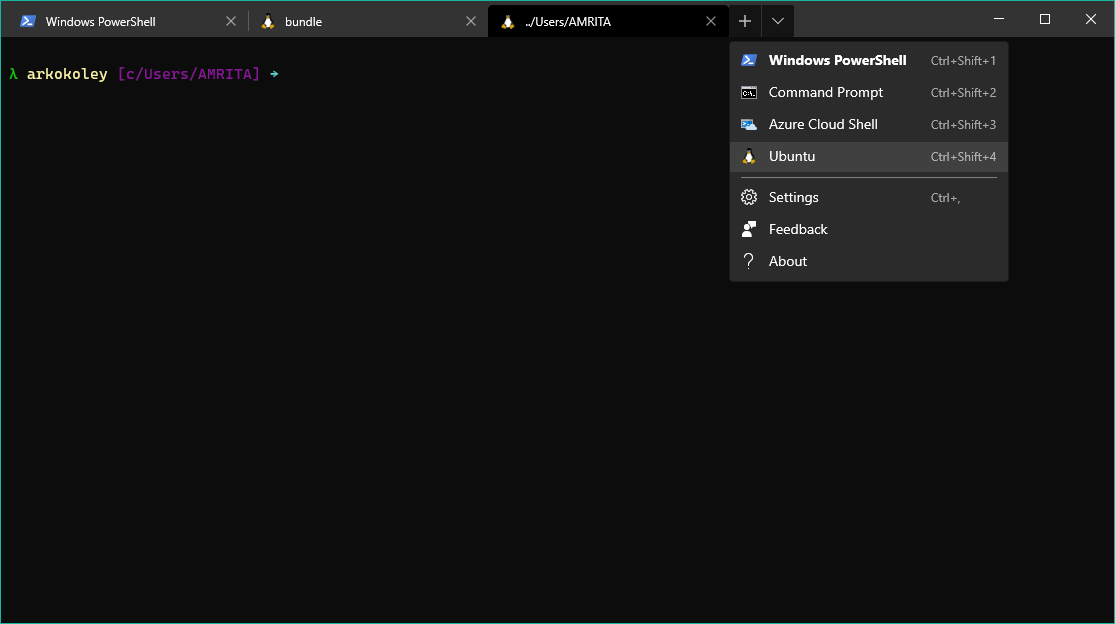
Fire up Windows Terminal and from the dropdown at the top, you should be able to get a bash shell to your WSL distro.

Profit!
Install VS Code with Remote WSL Extension
If you don’t use VS Code, now is the perfect time to give it a try. Pair it with the Remote WSL Extension and from your terminal, launch into Visual Studio Code using code . from your WSL bash. You can even use wsl code . to switch to Linux inline from Command Prompt or Powershell, launch into VS Code, then return to your Windows shell. :D
Personally, I’m using WSL 2 for 100% of my development on Windows – all dev tools such as Git and Node.js are installed in my Linux environment.
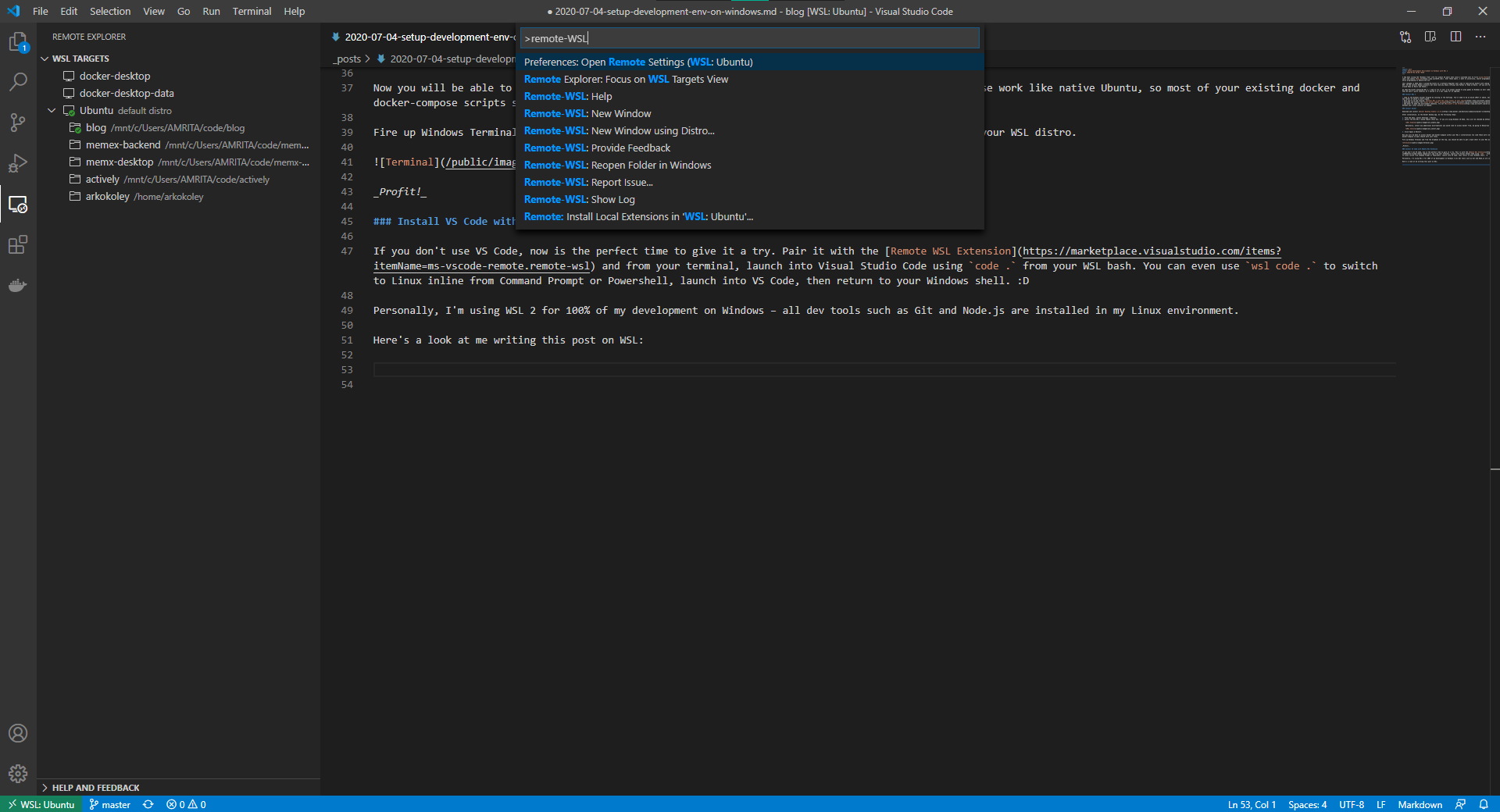
Here’s a look at me writing this post on WSL:

In the screenshot, it is visible that I’m connected to my WSL 2 instance (see ‘WSL:Ubuntu’ in the bottom-left as the remote source). Also notice that my line endings are defaulted to LF (shown in the Status bar) without having to set any additional Git configuration options - if you’re on Windows working in open source, you understand why this is a big deal. Also all my favorite extensions work and are targeting the correct environment.
With WSL 2, Windows has come a long way as a preferred programming platform and hopefully as the community matures, we would see more tightly integrated tools being ported from Linux to Windows.